jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Descrição
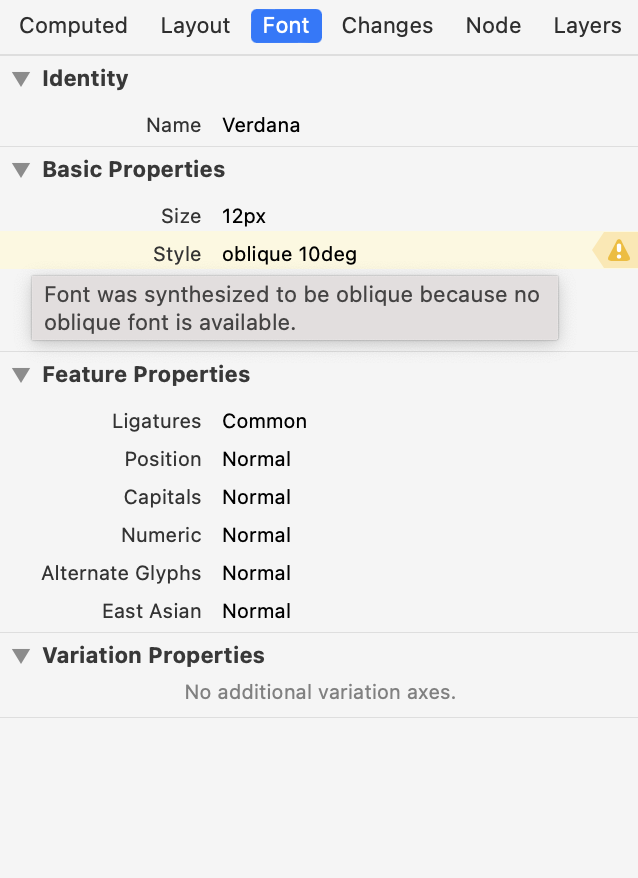
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

css - SVG background-image not scaling properly in Safari - Stack Overflow

WebKit Features in Safari 16.4

That Time I Tried Browsing the Web Without CSS

Explore - Growing with the Web
Output in scaled foreignObject inside SVG in WebKit doesn't display · Issue #279 · mathjax/MathJax · GitHub
CSS - Wikipedia

Lottie animation blurry in chrome but looks perfect in safari and mozilla - Lottie in Web - Let's talk Lottie

html - Image scaling issue in Safari / Webkit based browsers - Stack Overflow

SVG text doesn't render on Safari, but renders on Chrome - Stack Overflow

css - SVG background-image not scaling properly in Safari - Stack Overflow

CodePen on mobile = buttery smooth; Webflow on mobile = stutters / skipped frames when scrolling near SVG image - General - Forum

html - Image resizing distorted in Safari on iOS - Stack Overflow

html - How can I prevent SVG elements from resizing in the browser? - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)