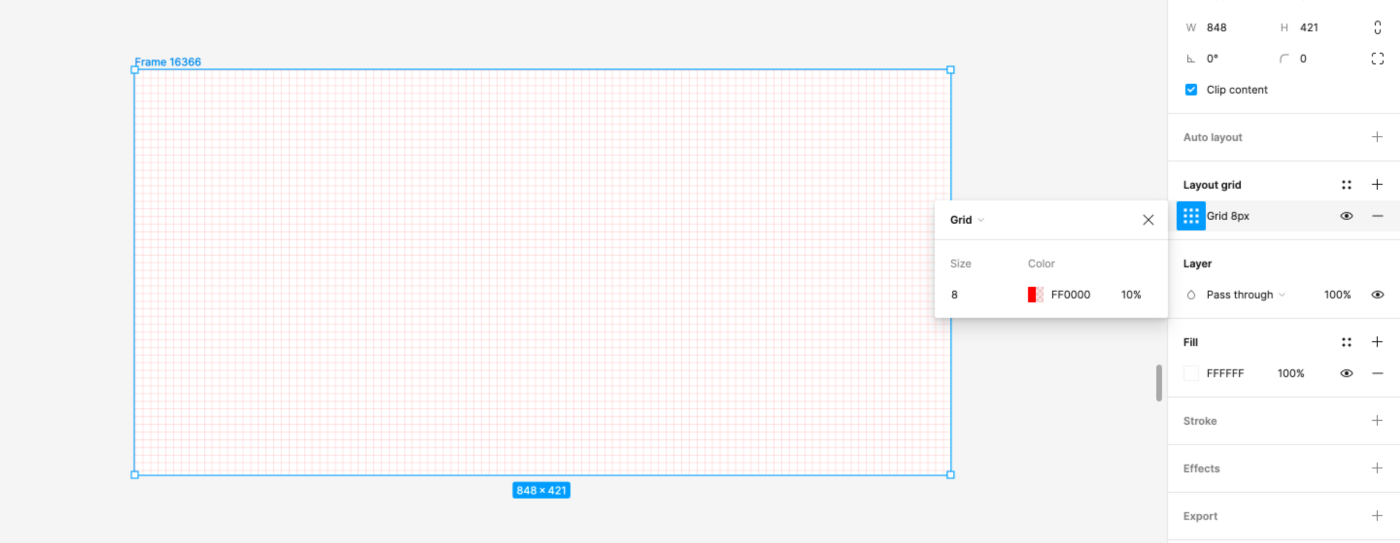
The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
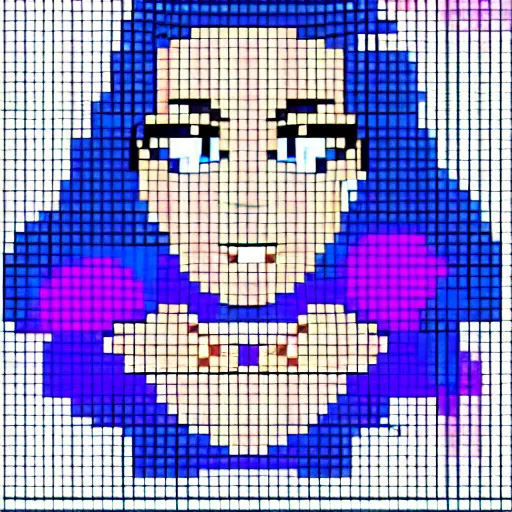
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

css - Making a grid item span all the rows without affecting the

P: Selection marquee off by 1px - Adobe Community - 12420429

Pixels vs. Relative Units in CSS: why it's still a big deal - 24

Why we need CSS subgrid - DEV Community

How to use inline-block for layout

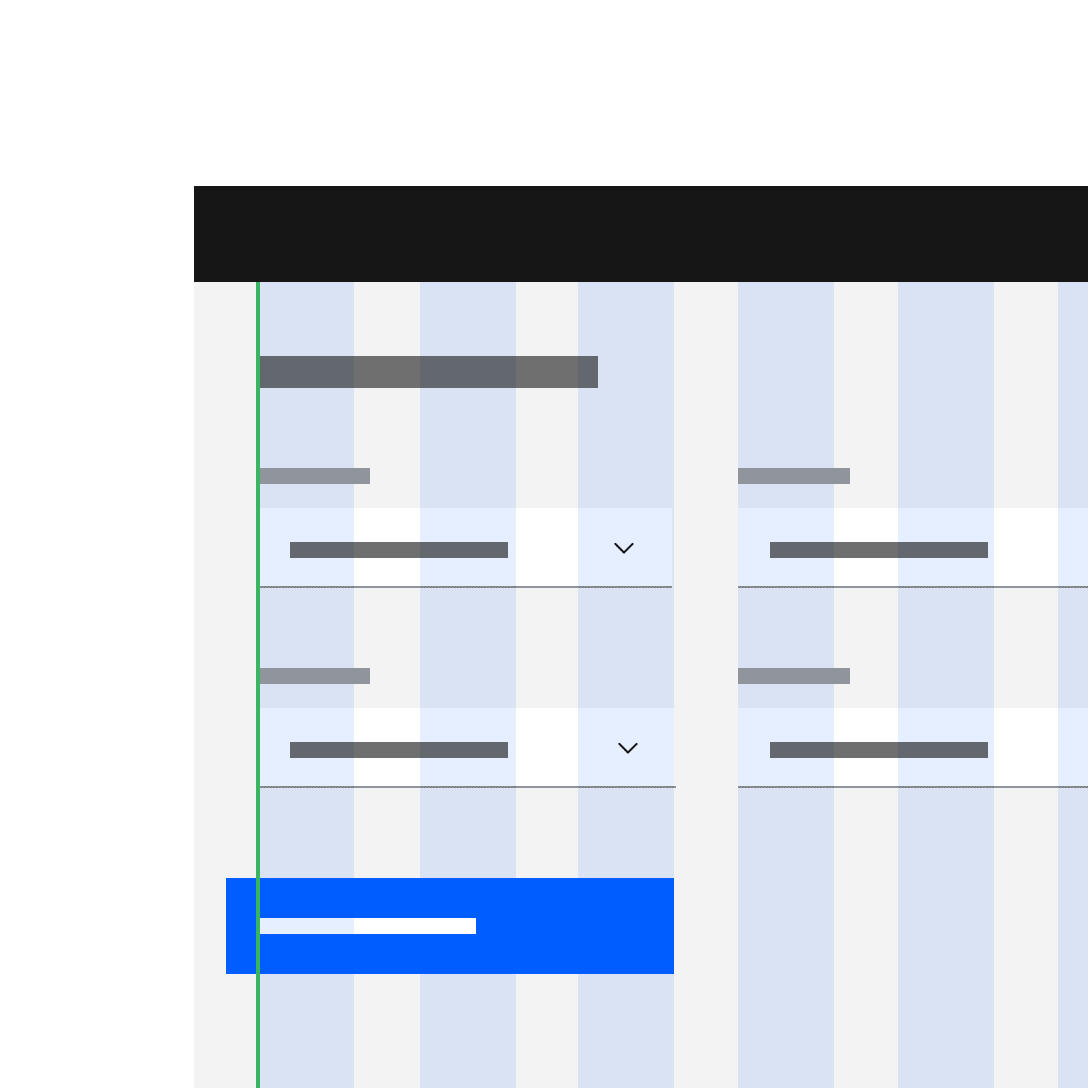
2x Grid – Carbon Design System

Everything Developers Must Know About Figma — Smashing Magazine

grids - How to paint the pixel I'm currently hovering on, not the
Introduction to Computer Graphics, Section 2.1 -- Pixels

CSS Grid Layout Module Level 1
de
por adulto (o preço varia de acordo com o tamanho do grupo)