css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
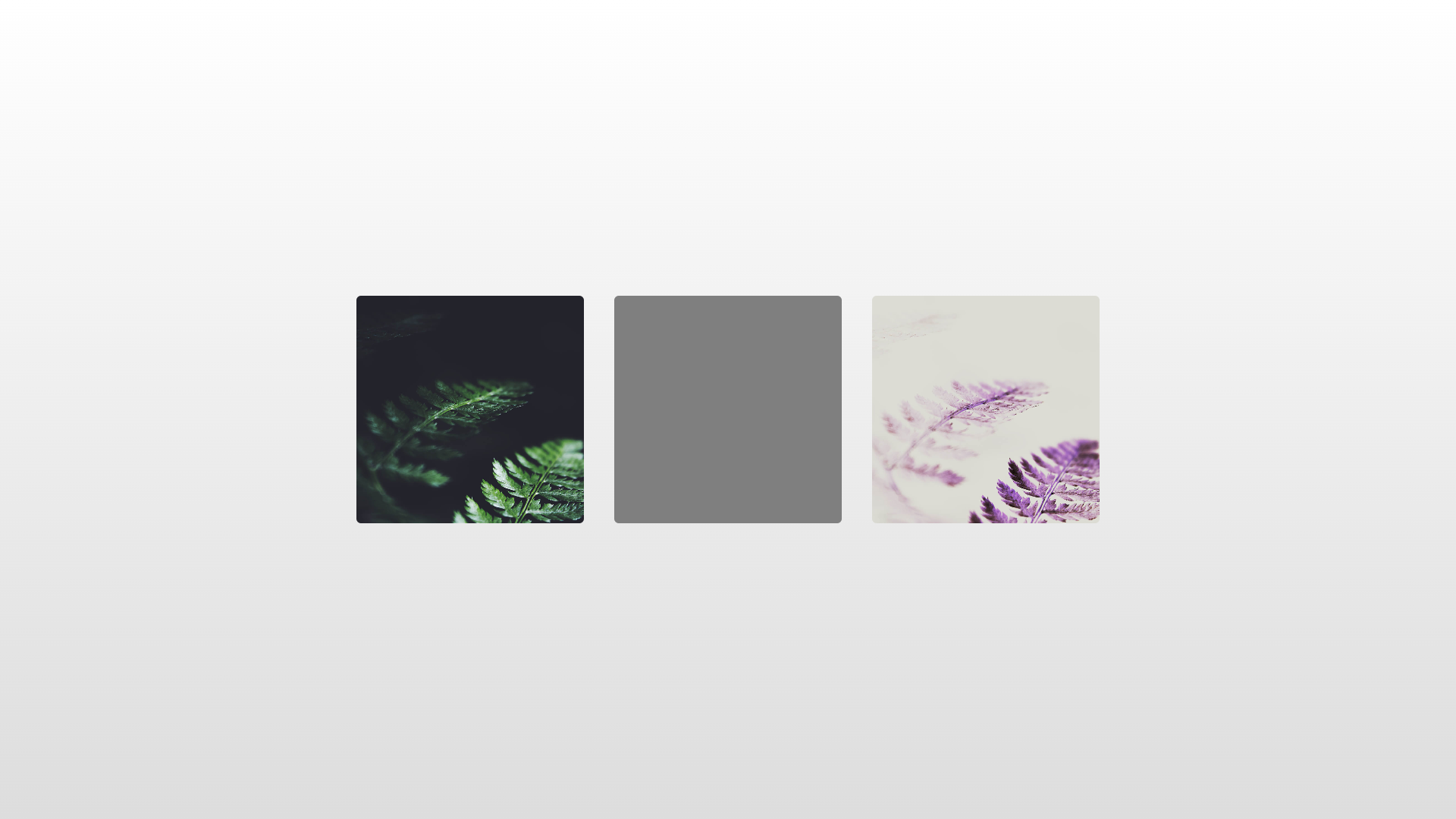
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

Rere, blade Soul, stack Overflow, stack, pallet, pyramid, login, cone, triangle

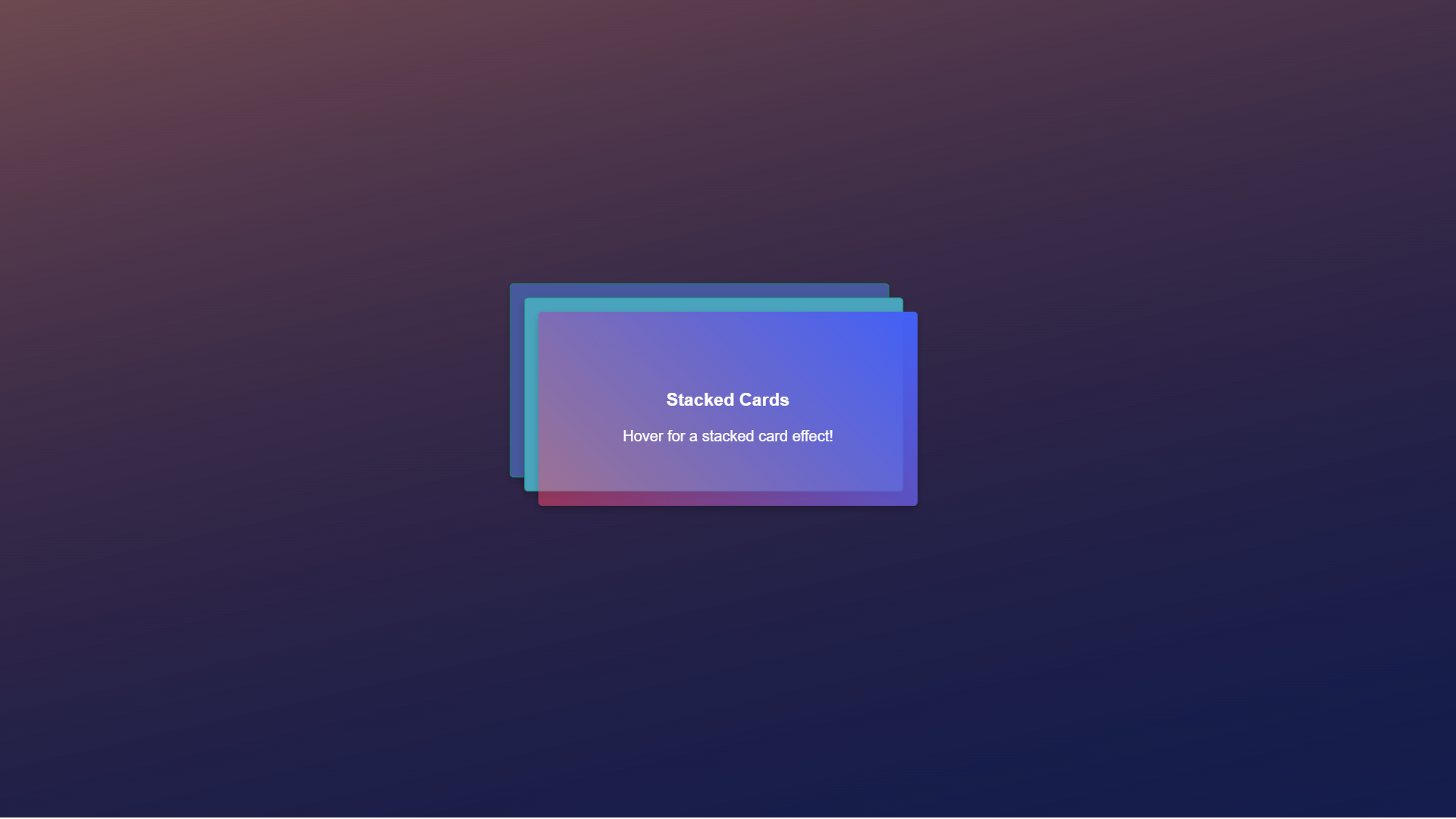
How To Create a Stacked Card Hover Effect Using CSS - AppCode

CSS invert() Filter Function - AppCode

Stack Sweatshirts & Hoodies for Sale

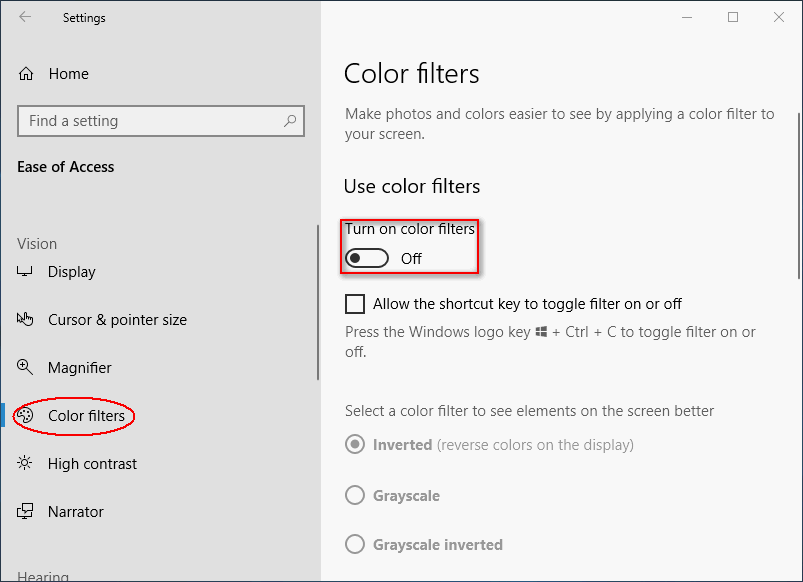
How to Invert Your Computer's Colors for Halloween

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums
Should I use Vanilla CSS? - Quora

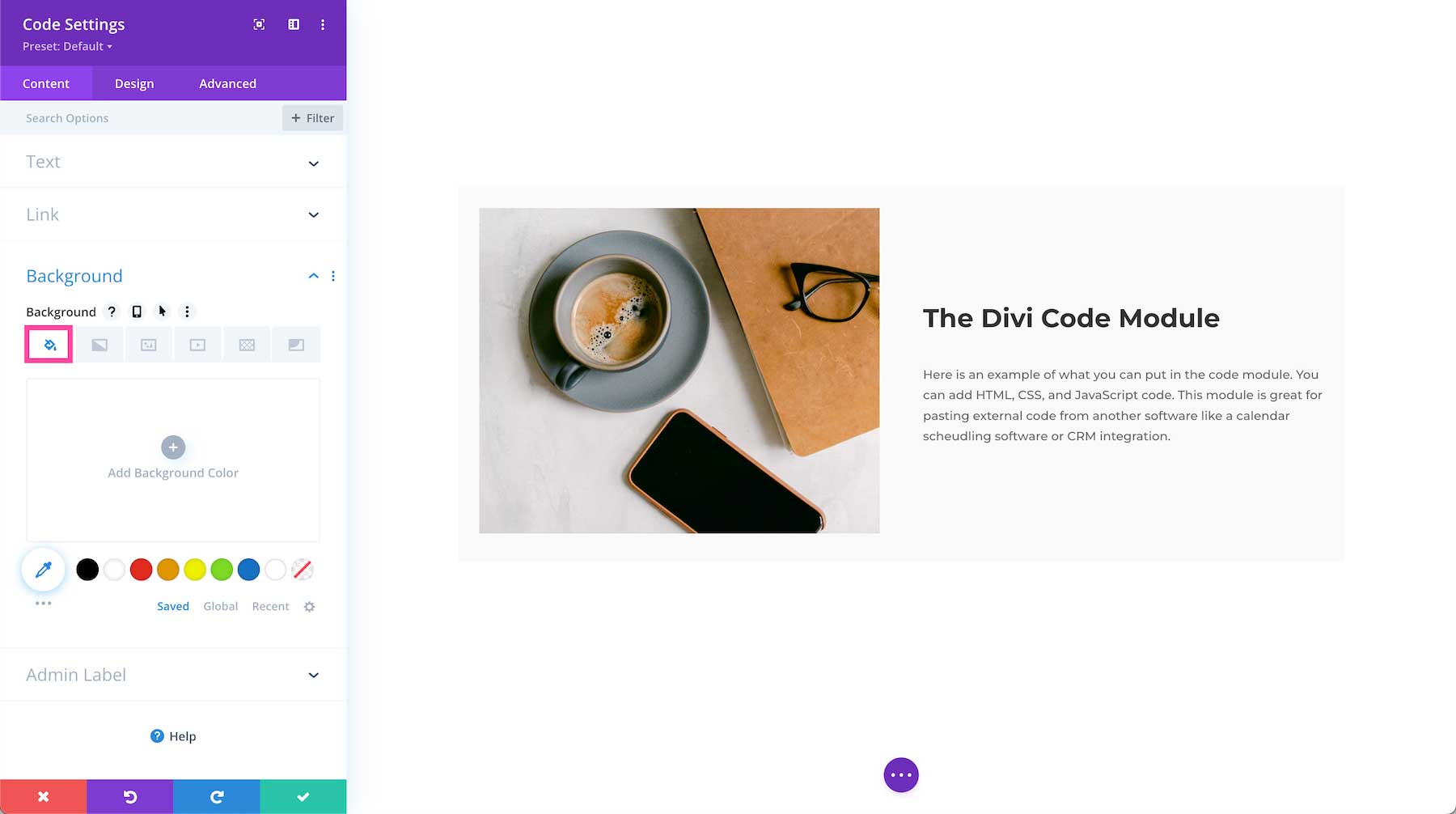
The Divi Code Module Elegant Themes Documentation

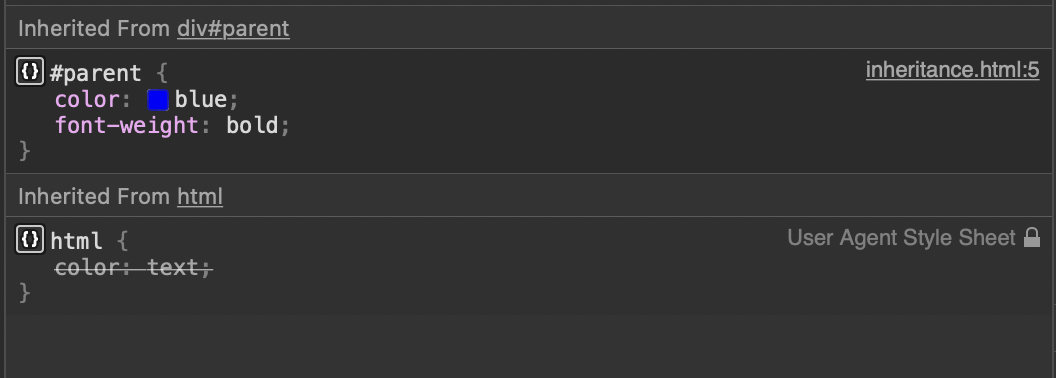
What no one told you about CSS Variables - DEV Community
How to know who is overwriting or disabling my css attributes in firebug - Quora

Animating a Static Image with CSS, by Alvaro Montoro
de
por adulto (o preço varia de acordo com o tamanho do grupo)