reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

JavaScript - Wikipedia
Quick Start ReactJS - CodeProject

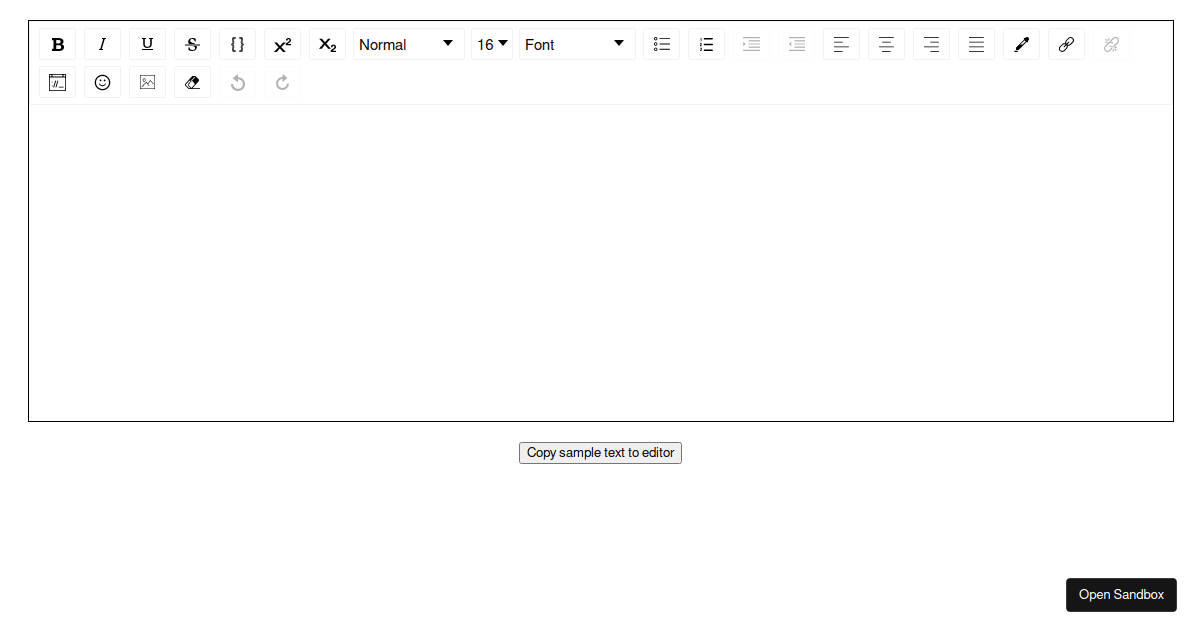
Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

How to add a rich text editor in your React app using draft-js and react- draft-Wysiwyg. - LD Talent Blog

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog
Loading HTML content into editor · Issue #41 · jpuri/react-draft-wysiwyg · GitHub

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe

Modularizing React Applications with Established UI Patterns

How to Programmatically Add Content to Draft JS

convertFromHTML removes HTML entities such as · Issue #3041 · facebookarchive/draft-js · GitHub

insert html draftjs - Codesandbox

How to create rich text WYSIWYG editor in React JS – Contact Mentor

javascript - Reactjs - using draft.js as a form text field - how to initialize and retrieve content - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)