Custom cursor on a webpage in pure CSS - DEV Community
Por um escritor misterioso
Descrição
Hello everyone, today we are going to look at the cursor property available in CSS. And why not use a Tagged with html, css, tutorial, webdev.

css animations - Pure CSS for ripple effect coming from the point of click - Stack Overflow

Cursors Everywhere: An experiment on shared cursors for every website - DEV Community

Top Web Development Tools in 2023

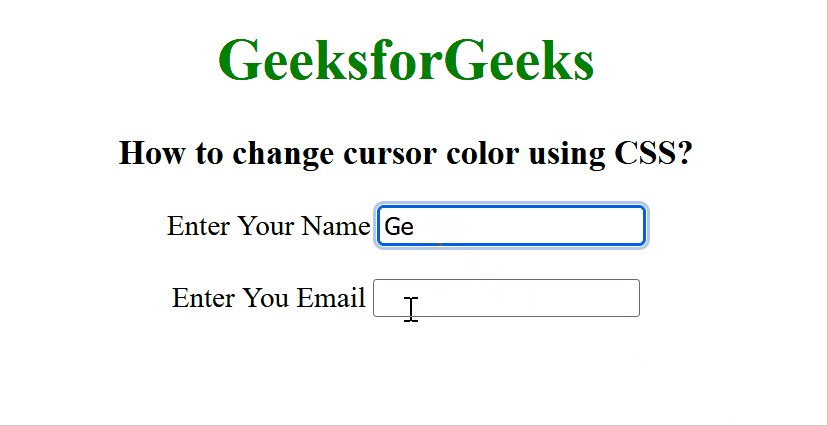
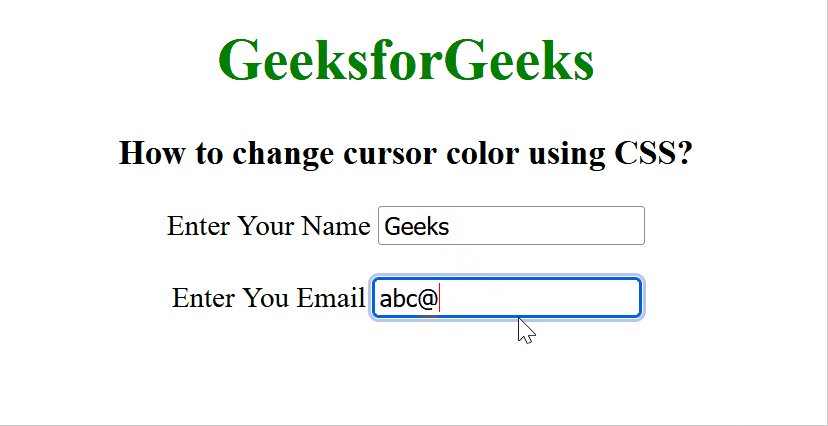
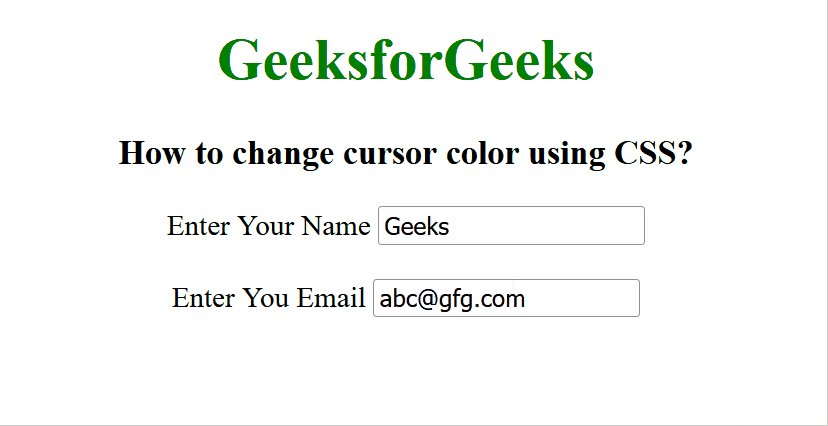
How to change cursor color using CSS ? - GeeksforGeeks

How To Make Cursor Animation On Website Using HTML CSS & JS

Best Free cursor In JavaScript & CSS - CSS Script

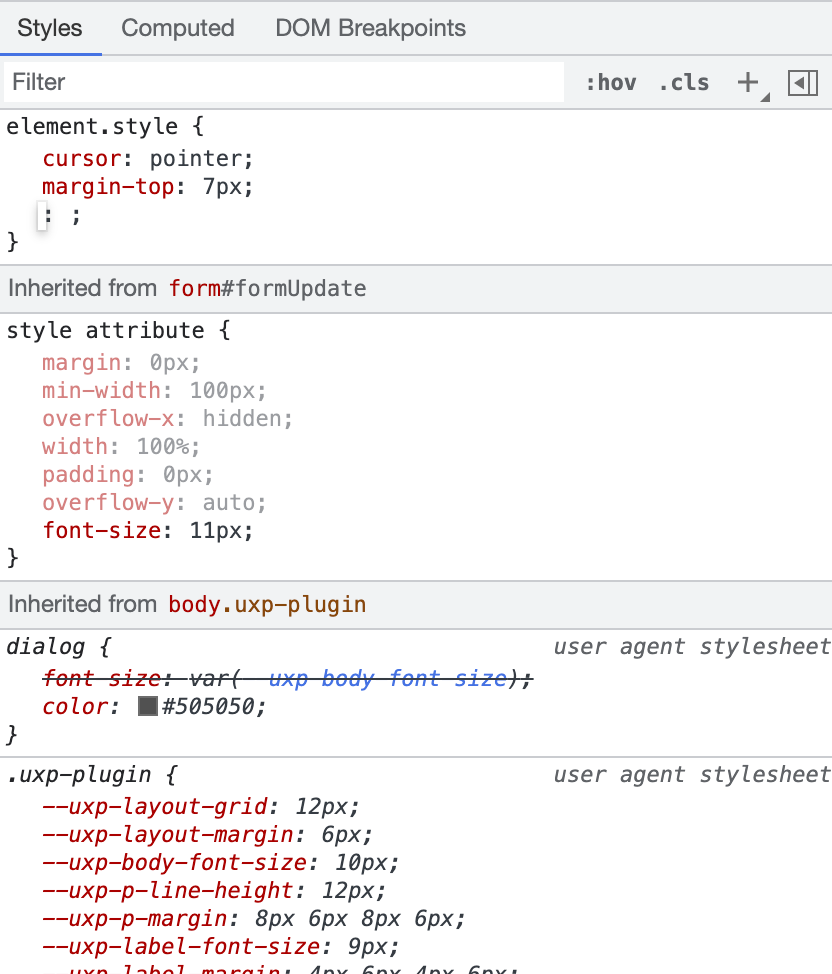
How to use Spectrum components in UXP plugin? - Adobe XD - Adobe Creative Cloud Developer Forums

Creating custom cursors for your website - DEV Community

Anmol Agarwal 🇮🇳 on LinkedIn: #html #css #javascript #webdevelopment #programming

How To Add A Custom Cursor To WordPress And Blogger Website Using CSS?

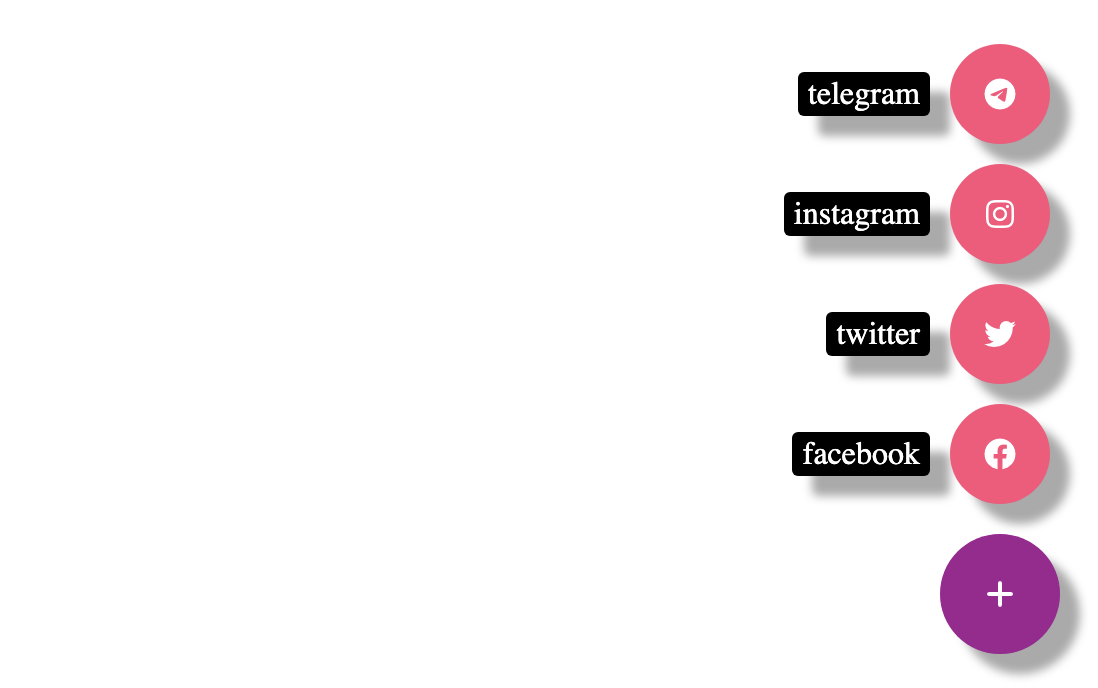
How to Create a Floating Action Button with Pure CSS Positioning

I built a custom cursor for my website. : r/webdev

Changing Cursor with CSS for better UX - DEV Community

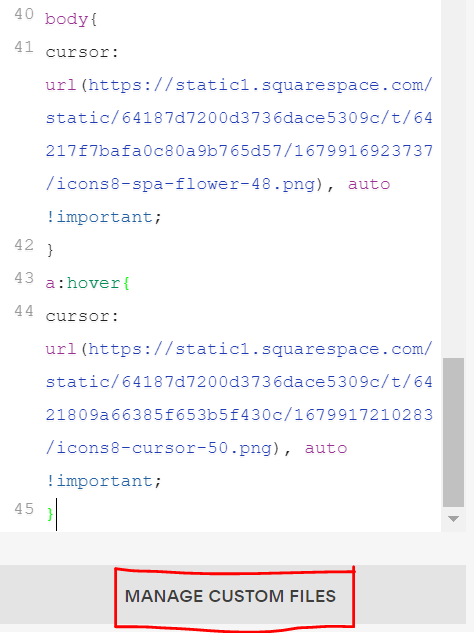
How To Add Custom Cursor to Your Squarespace Website? — SQSP Starter

The Checkbox Hack (and things you can do with it)
de
por adulto (o preço varia de acordo com o tamanho do grupo)