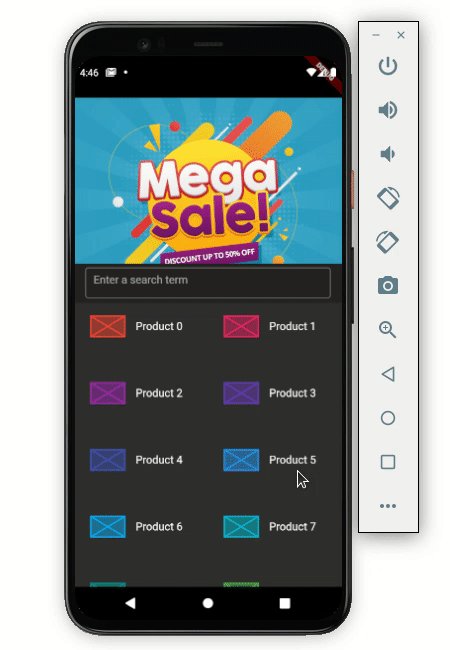
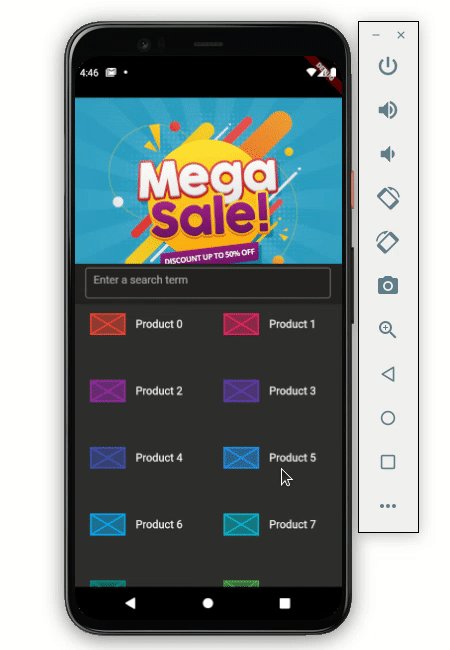
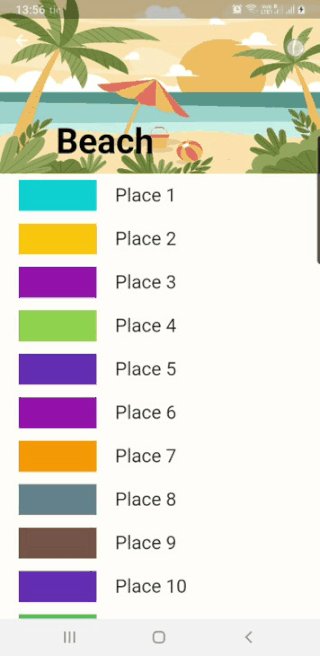
Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView
Por um escritor misterioso
Descrição
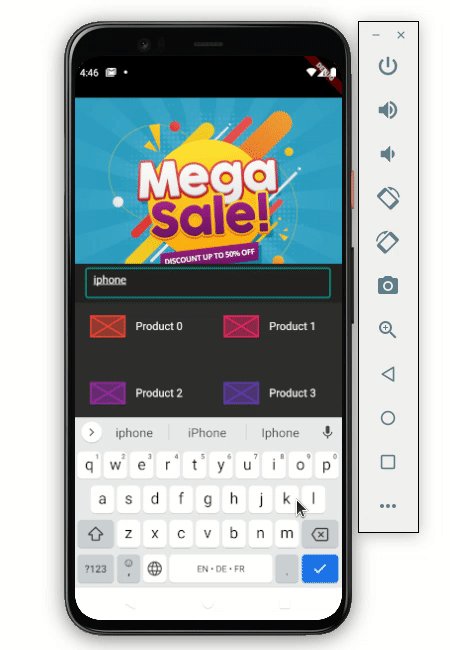
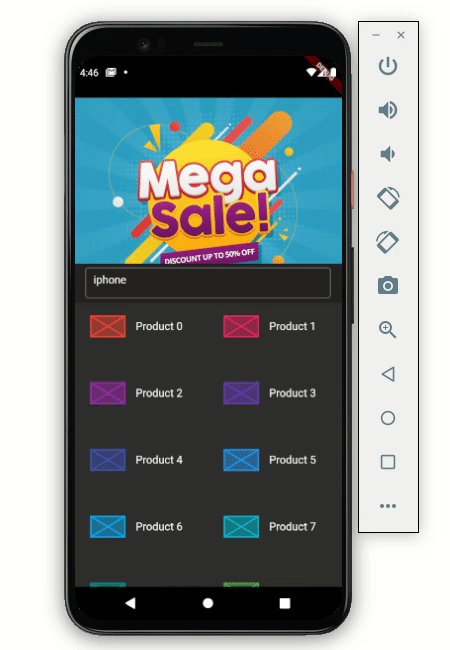
Making Whatsapp profile page with Flutter using SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView, Tween

Flutter: Collapsing AppBar using NestedScrollView - Stack Overflow

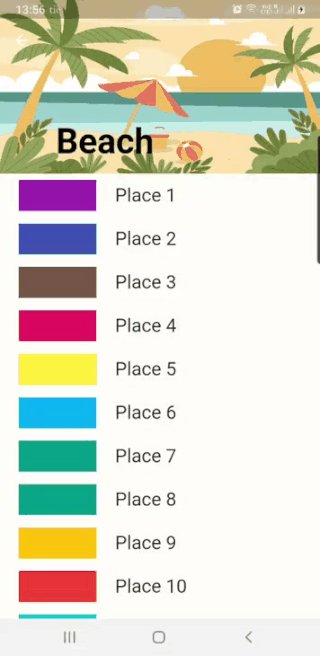
How to add SliverAppBar to your Flutter app - LogRocket Blog

Whatsapp Appbar, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

Flutter - Custom Scroll View / Sliver App Bar

SliverAppBar class - material library - Dart API

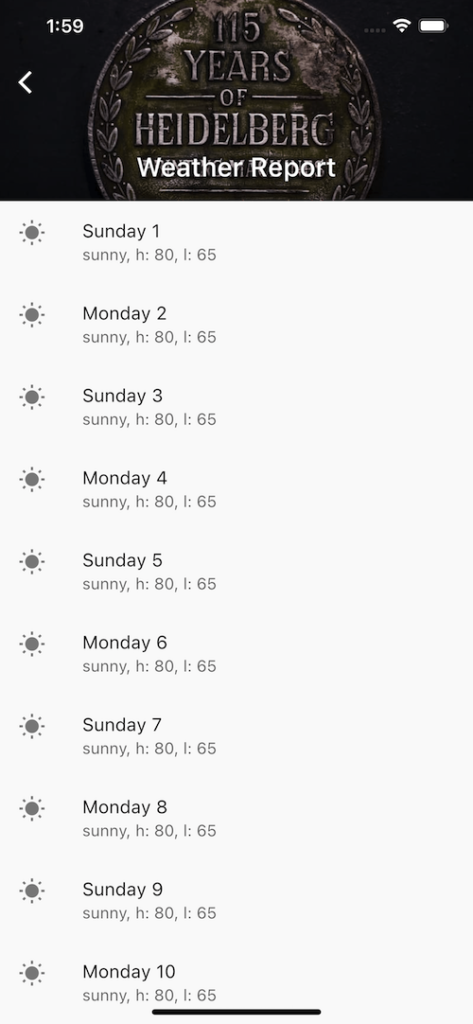
A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong

How to add SliverAppBar to your Flutter app - LogRocket Blog

Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

Flutter - Custom Scroll View / Sliver App Bar

How to make a custom AppBar scrolling animation in Flutter

A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong

Overscrolling outer scrollview / SliverAppBar.stretch does not work in NestedScrollView · Issue #54059 · flutter/flutter · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)