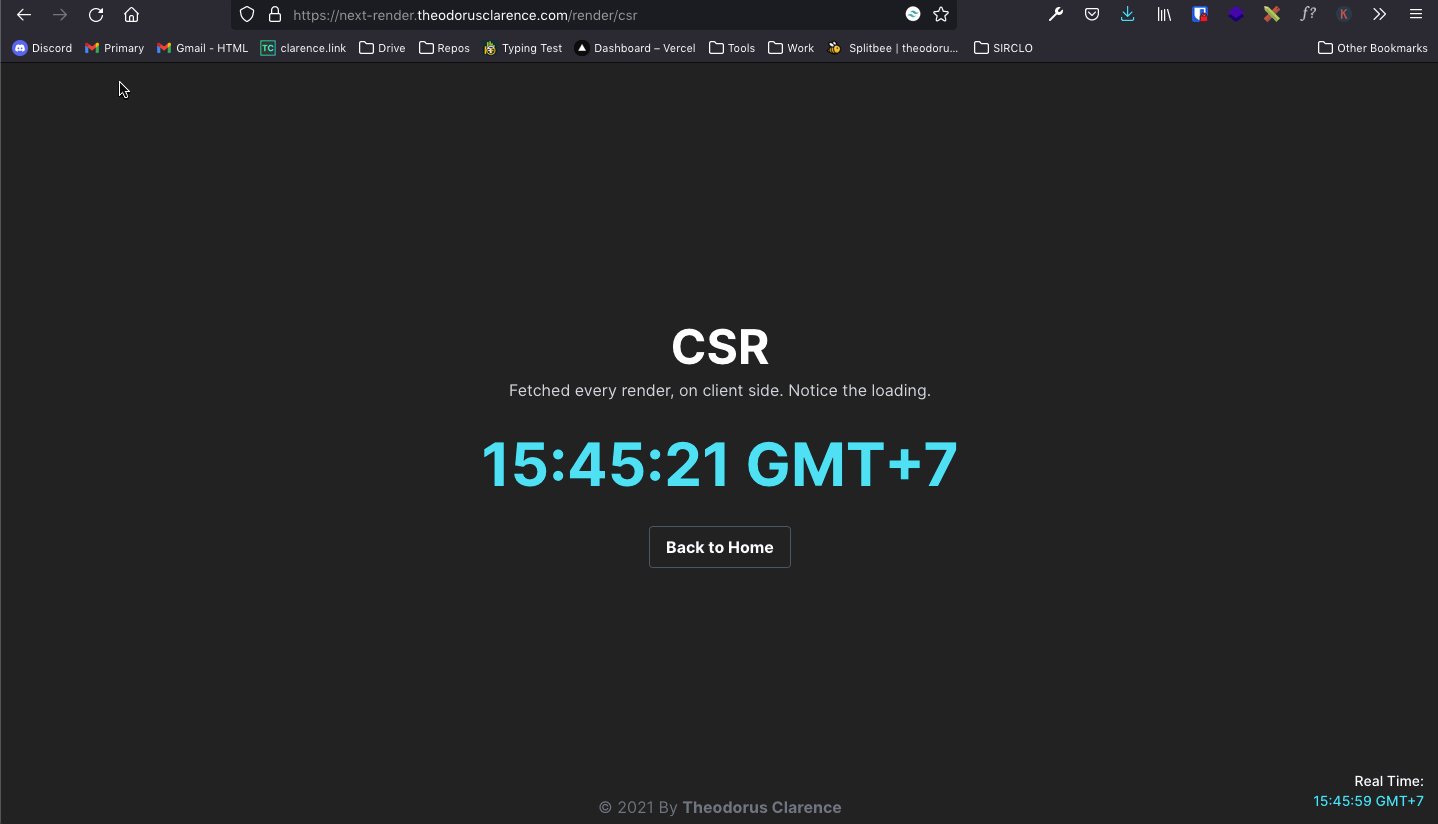
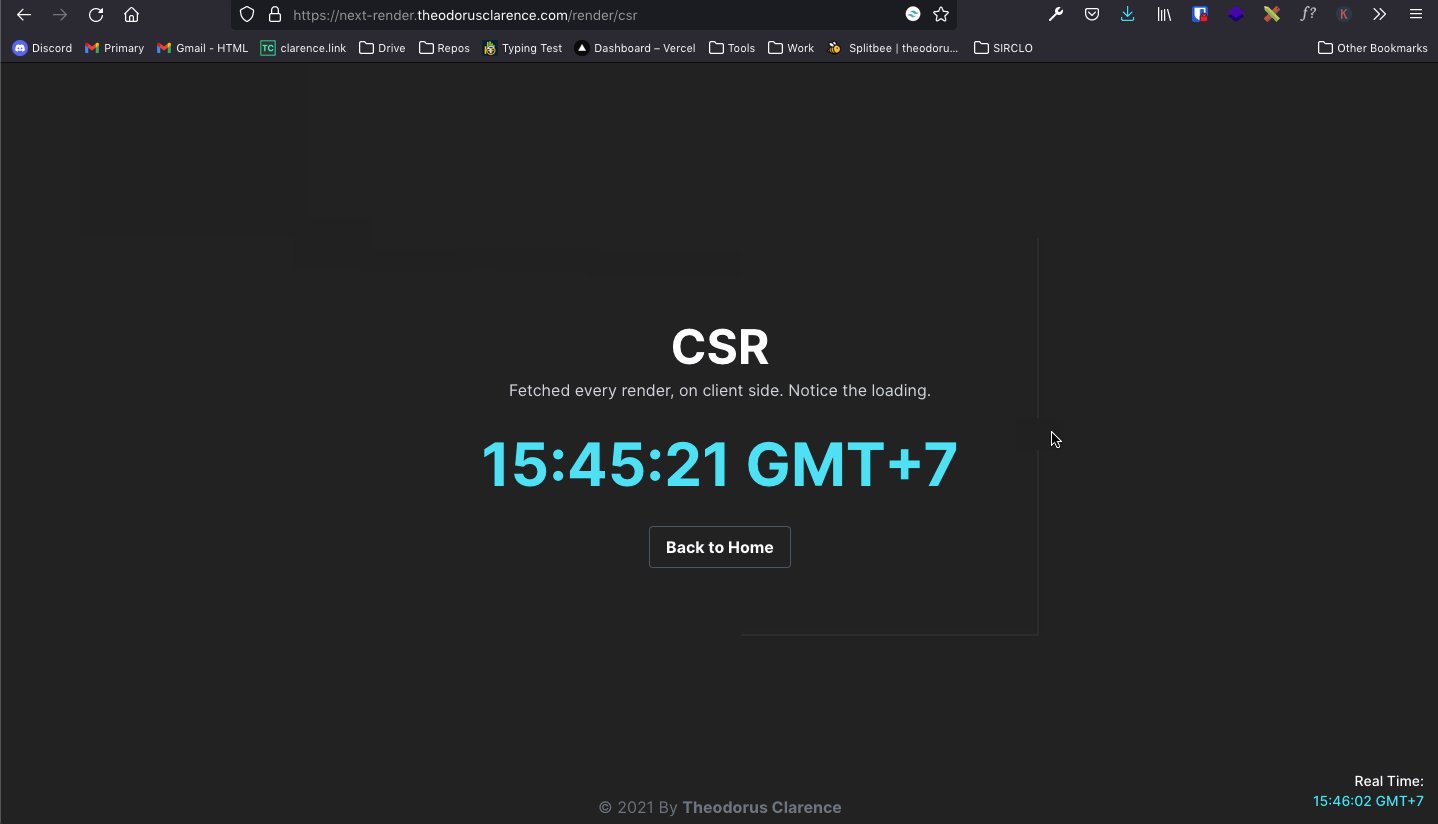
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

Next.js 13 and React Suspense: Create a loading component - LogRocket Blog

Deep Dive Into Next.js 13 Data Fetching - DEV Community

Routing: Loading UI and Streaming

React Server Components with Next.JS: The Complete Guide

How to Build a Progress Bar Indicator for Next.js

How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

NextJS Server Side Rendering Framework Guideline

Fetching Data From an API in Next.js - Upmostly

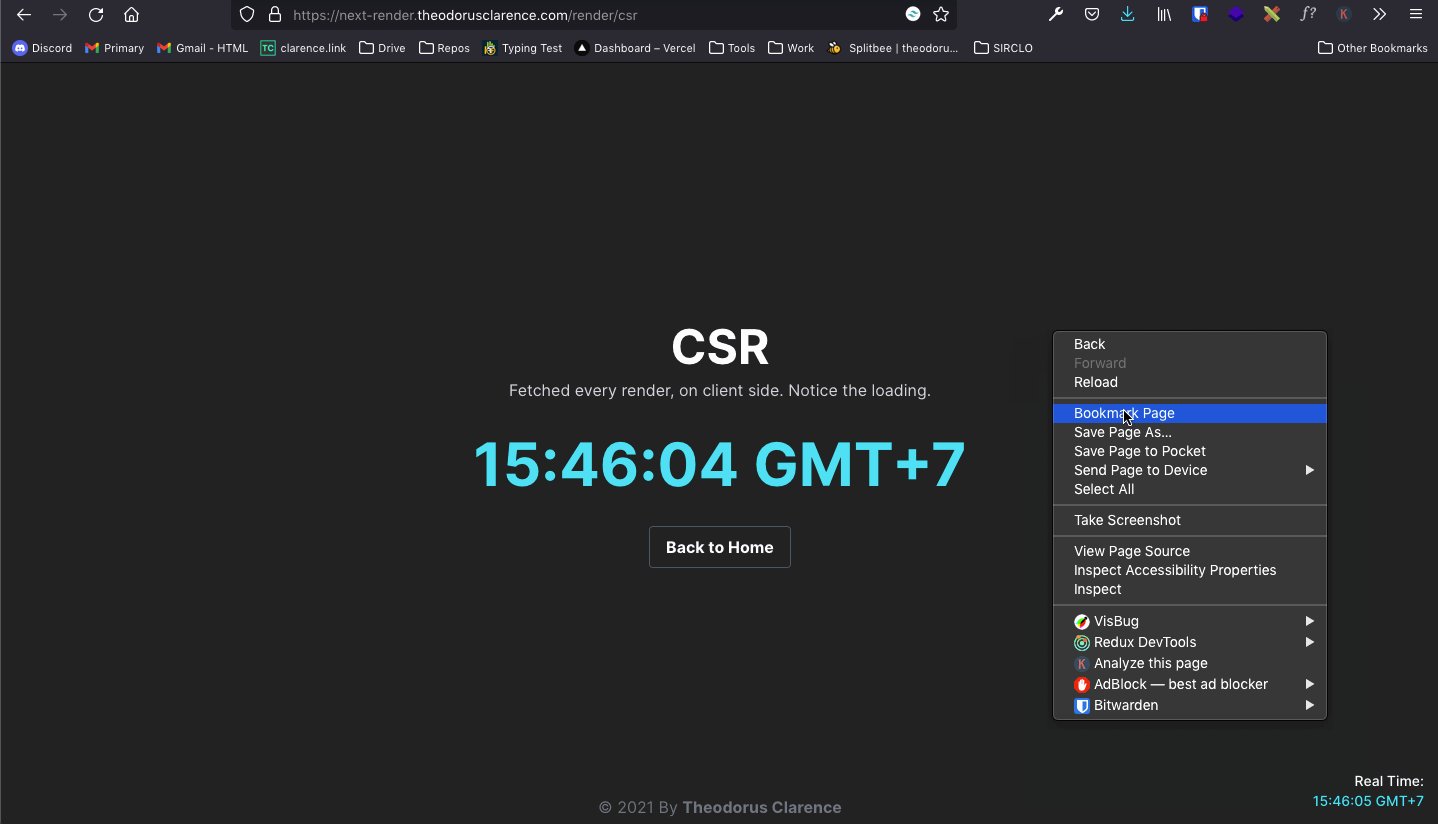
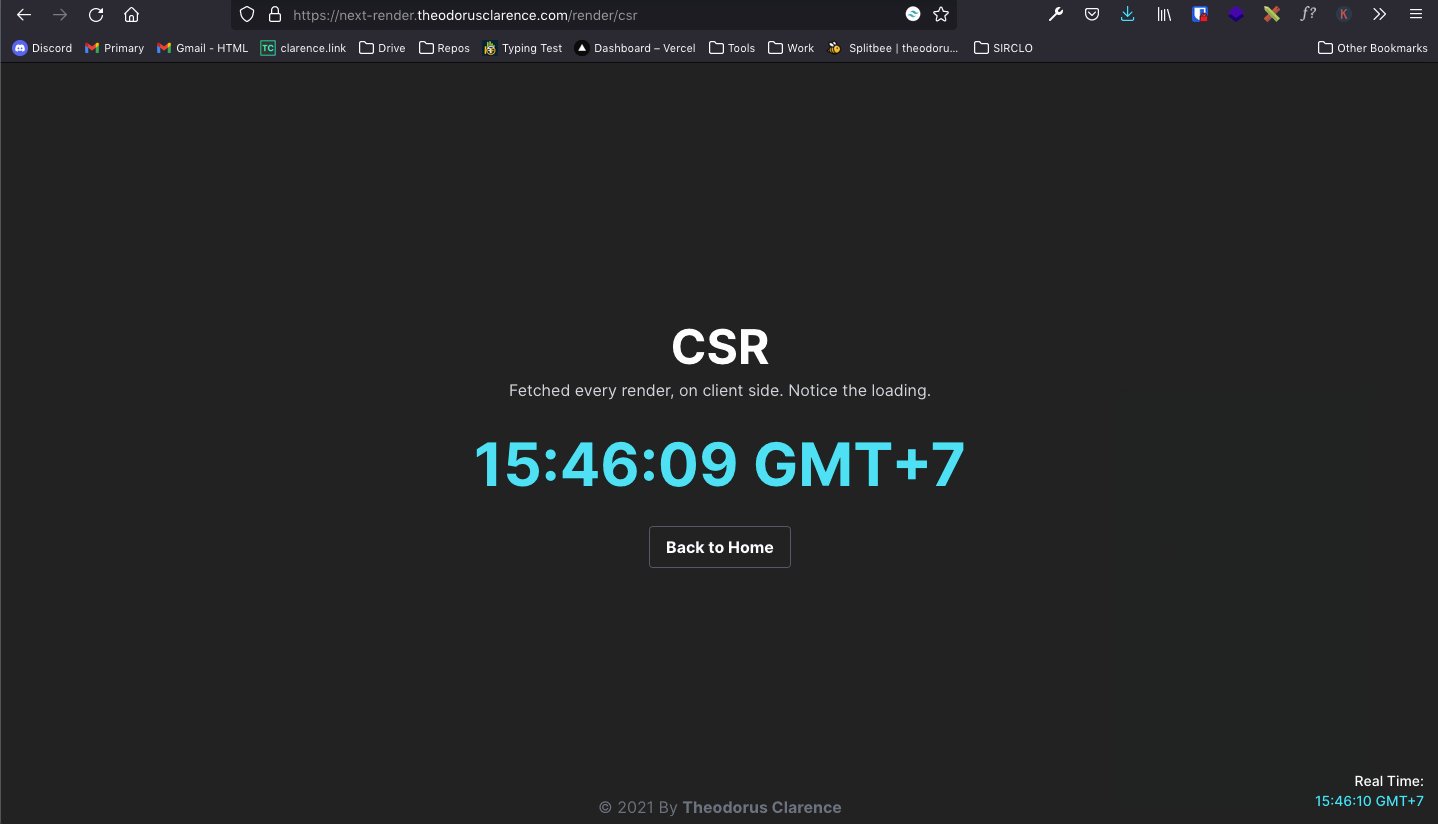
Two Ways You Can fetch client-side data in Next.Js

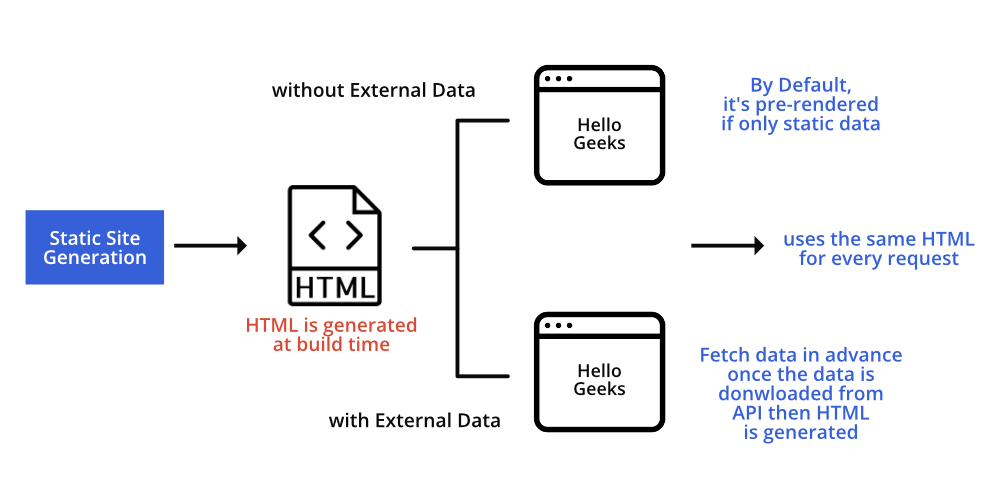
Two Forms of Pre-rendering - Pre-rendering and Data Fetching

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

Different forms of Pre-rendering in NextJS - GeeksforGeeks

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator
Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)