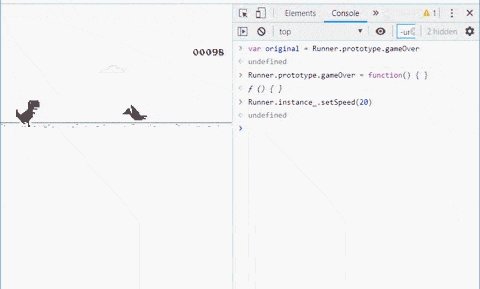
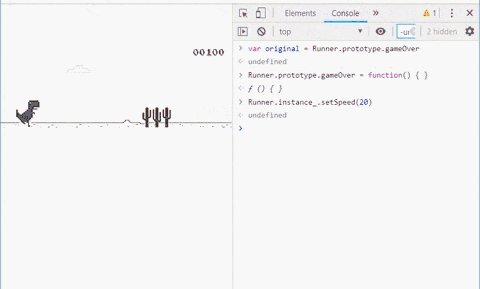
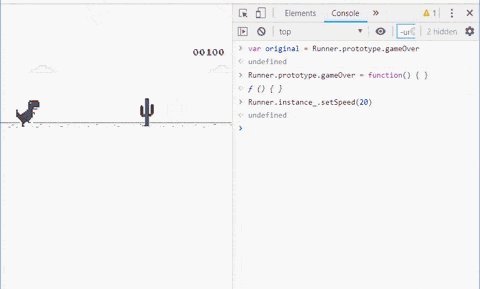
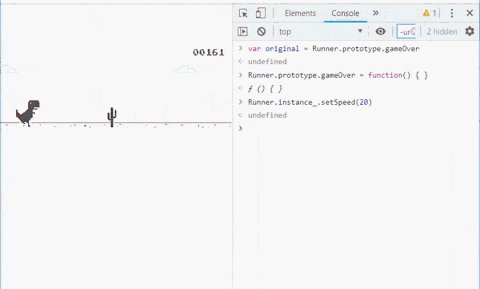
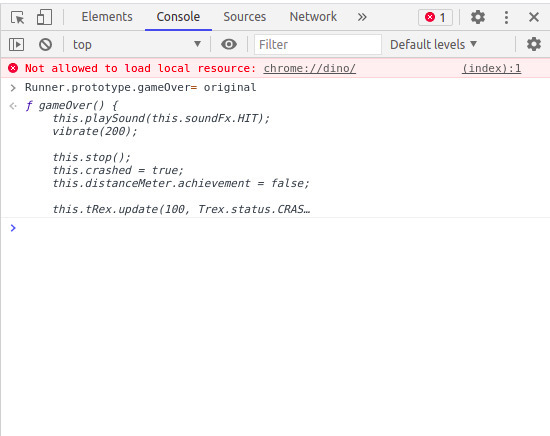
Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it
Por um escritor misterioso
Descrição
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/c17/c17a53d0-1be7-4f97-a10e-a5587badbd5f/image.png)
Solved set Ch 3 Sec 4: Problem 6 Previous Problem Problem
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/profile_images/762579160099385344/w5MfsnMn_400x400.jpg)
Chrome DevTools (@ChromeDevTools) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F68LetPWcAEQBhc.jpg)
Chrome DevTools (@ChromeDevTools) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/a16/a16678d3-c853-45ce-a683-6f970d0014ea/image)
Solved 1 #Write a function called find_coffee that expects
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/media/30c/30cef490-ed95-486c-a9b9-1f5fecf07091/phpkUpGij)
Solved Hi, can i get help to debug the following
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/ext_tw_video_thumb/1688925185372721153/pu/img/up_p8JmVRpfCi4zp?format=jpg&name=4096x4096)
Sam Denty (@samddenty) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/myIoy.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://workshops.cetools.org/codelabs/CASA0017-Web-Architecture-Workshop-3/img/360c7191a47a52ea.png)
3: Chrome DevTools Walk through
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/21286480/85104861-f7e4c100-b23b-11ea-9397-f87c9049312b.png)
waiting for DevTools protocol response has exceeded the allotted time. (Method: Network.clearBrowserCache) · Issue #10996 · GoogleChrome/lighthouse · GitHub
NullReferenceException: cannot create an L-value from the given expression with property 'size' because the target object is null - Help - UiPath Community Forum
de
por adulto (o preço varia de acordo com o tamanho do grupo)