Best Practices for Using TypeScript and React
Por um escritor misterioso
Descrição
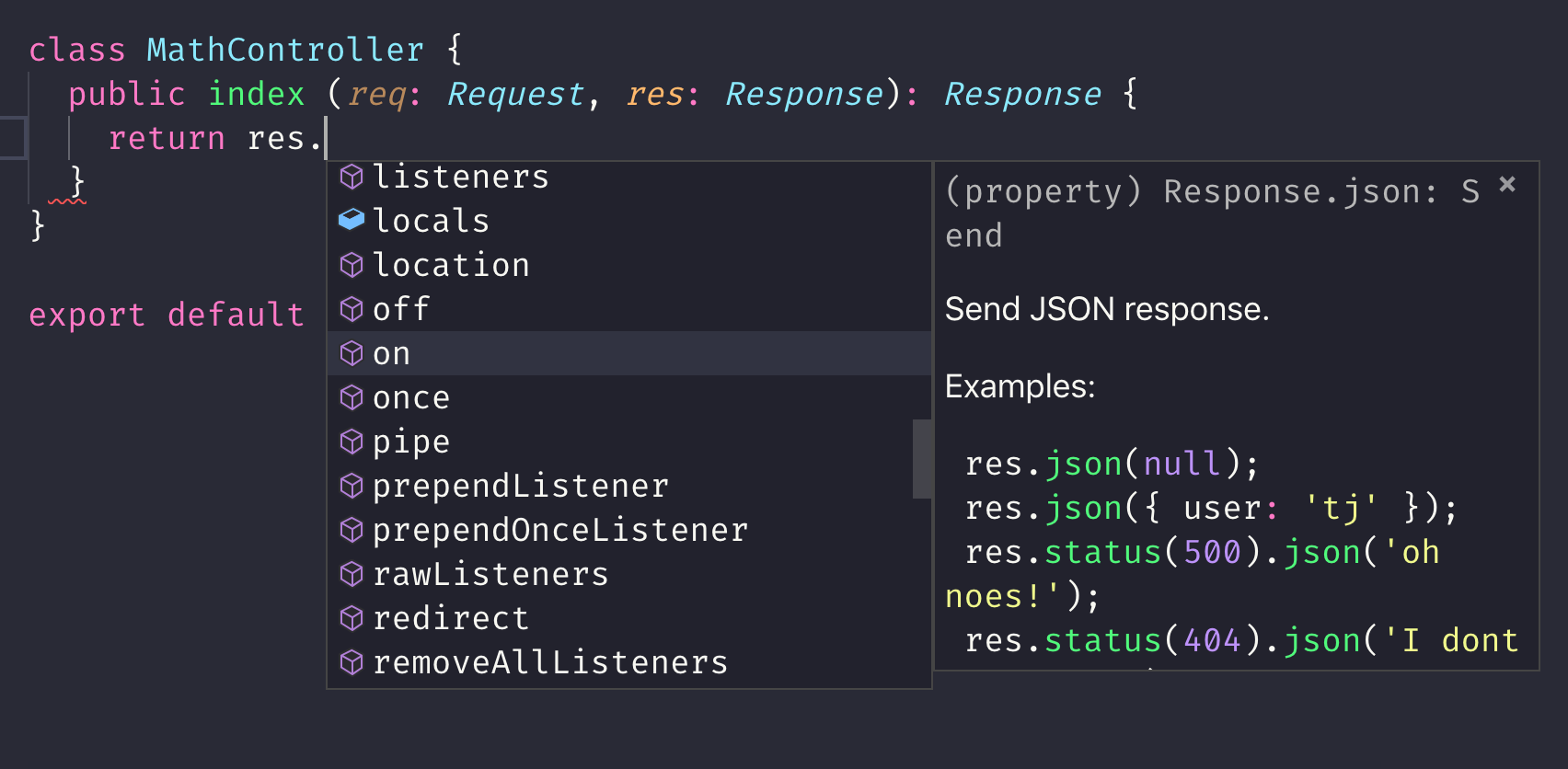
TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Best Practices with React, Redux, and Typescript

React Native Best Practices You Need to Know

Interacting With RESTful APIs Using TypeScript, React Hooks, and Axios. Part 1., by Livingstone Asabahebwa, The Startup
what are the best practices for a react typescript project : r/reactjs

Managing types in React Typescript, the right way, by Ahmed Mawia

The benefits of using TypeScript with React, by Farnam Homayounfard

20 React Best Practices: Tips for Optimizing Your Code in 2023

7 best practices to structure and organize a React application

React pass component as prop TypeScript: Best Practices and Patterns : r/ react

React with TypeScript: Best Practices — SitePoint

React TypeScript: Basics and Best Practices, by Fernando Doglio

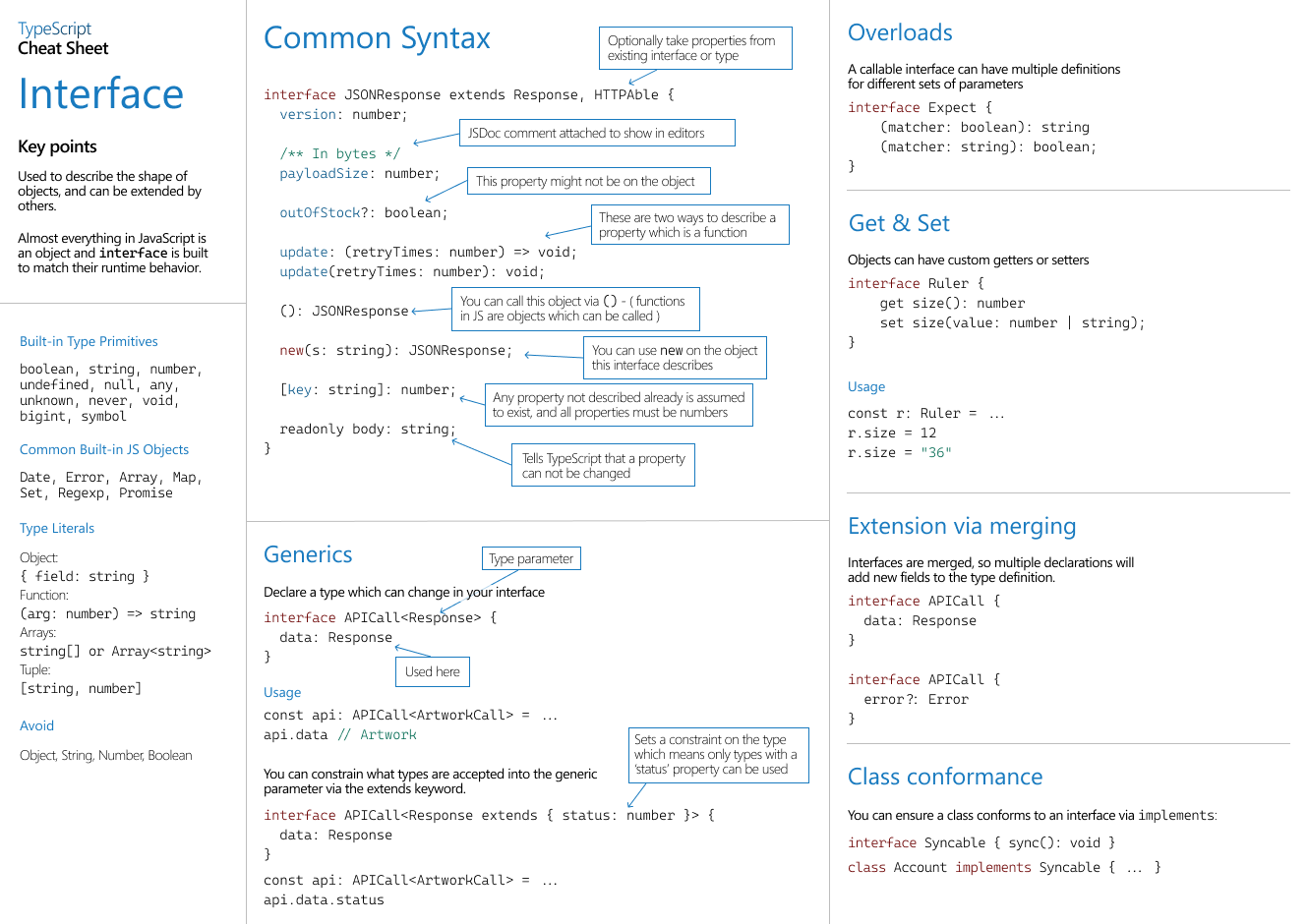
TypeScript: Cheat Sheets

Typescript vs React

Guide To Using Typescript With React
de
por adulto (o preço varia de acordo com o tamanho do grupo)