A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
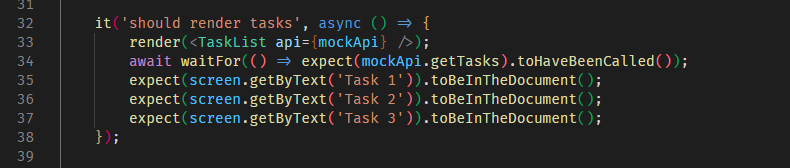
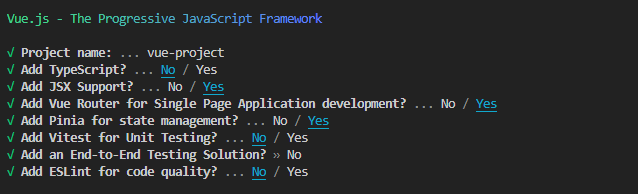
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

vuejs3 - How to debug vitest in Visual Studio code. Currently have

React.js Unit Testing: Best Practices and Tools with examples

Eze Sunday, Author at LogRocket Blog

Creating animated logos with Lottie and Vue 3 - LogRocket Blog

Vitest Preview (@VitestPreview) / X

Debugging with SourceLink - Umbraco CMS

How to build a Remix website with Sanity.io and live preview

How To Debug Go Code with Visual Studio Code

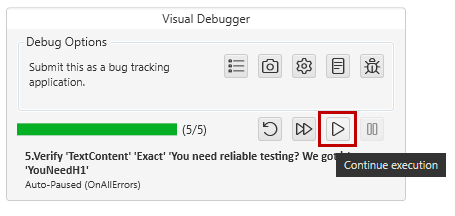
Visual Debugger - Progress Test Studio

Vitest - Visual Studio Marketplace
0xCB-dev/storefront-remix-starter - Remix Guide

How to deploy Remix 💿 to fly.io using GitHub Action — CanRau.com
de
por adulto (o preço varia de acordo com o tamanho do grupo)